现在的前端开发基本上都是基于vue或者react的开发,而且大部分都是基于别人已经写好的基础全家桶,已经配置好了webpack、less/sass、babel等等其他插件,但是某些时候需要自己更改webpack配置的话,总避免不了去查issue,有些时候呢,比较简单的页面,又不想用vue/react来写,但是需要用到webpack的打包(可以使用es6、自动打包等等很爽的特性),在写这个demo的时候顺便温习了以下webpack的使用。
项目初始化
新建文件夹 webpack4-demo,然后用npm命令初始化1
2
3
4mkdir webpack4-demo
cd webpack4-demo
npm init
# 之后输入一些项目信息
项目开发依赖安装
在构建这个项目的时候需要一些必要和其他辅助类的开发依赖包,比如postcss(可以import或者@import引入css))、autoprefixer(css自动添加浏览器兼容)、babel(es6代码转译,自动天机爱polyfill)、less、uglifyjs(混淆压缩js),在package.json的devDependencies下添加这些依赖。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21"devDependencies": {
"@babel/core": "^7.1.0",
"@babel/plugin-transform-runtime": "^7.1.0",
"@babel/preset-env": "^7.1.0",
"@babel/runtime": "^7.0.0",
"autoprefixer": "^9.1.5",
"babel-loader": "^8.0.2",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^1.0.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.8.1",
"less-loader": "^4.1.0",
"postcss-import": "^12.0.0",
"postcss-loader": "^3.0.0",
"style-loader": "^0.23.0",
"uglifyjs-webpack-plugin": "^2.0.1",
"webpack": "^4.20.2",
"webpack-cli": "^3.1.1",
"webpack-dev-server": "^3.1.9",
"webpack-merge": "^4.1.4"
},
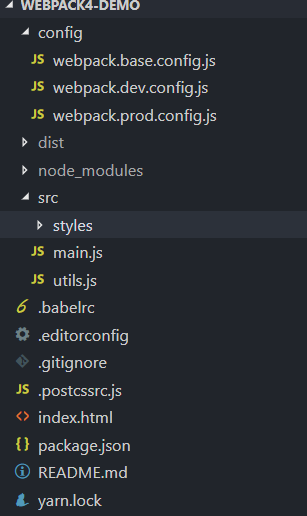
项目文件结构设置
在webpack4-demo项目中创建如下的目录结构
各配置文件及路径说明:1
2
3
4
5
6
7
8
9
10
11
12config/ # webpack配置文件目录
config/webpack.base.config.js # webpack通用/基础配置
config/webpack.dev.config.js # webpack开发环境下的配置
config/webpack.prod.config.js # webpack 生产环境的配置
dist/ # webpack打包文件的目录
src/ # 源码目录
src/main.js # 入口文件,可自行定义文件名,与webpack中的entry处的配置一致
.babelrc # babel的配置
.editorconfig # 编辑器的配置
.gitignore # git忽略文件
.postcssrc.js # postcss配置插件,如 post-import、autoprefixer等插件
.index.html #html文件结构
package.json是npm项目依赖管理,在文件的底部需要添加如下的autoprefixer的配置1
2
3
4
5"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
配置文件具体设置
本项目的配置主要点在config文件夹下的webpack配置,其他的都是webpack的插件的配置文件,部分的配置说明以下
webpack.base.config.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28module: {
// 配置webpack各种loader
rules: [
{
test: /\.js$/,
loader: "babel-loader",
include: [resolve("src")]
},
{
test: /\.less$/,
use:[
"style-loader",
{loader: "css-loader",options:{sourceMap: true, importLoaders: 1}},
"postcss-loader",
"less-loader"
]
},
{
test: /\.css$/,
use:[
"style-loader",
{loader: "css-loader",options:{sourceMap: true, importLoaders: 1}},
"postcss-loader"
]
},
]
}
webpack.dev.config.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19// 这里需要引入webpack的merge模块,并且在这里配置dev-server
module.exports = merge(baseWebpackConfig, {
// webpack-dev-server相关配置
devServer: {
hot: true,
host: process.env.HOST || '0.0.0.0',
port: process.env.PORT || '8000',
publicPath: '/'
},
// webpack dev模式下的插件配置
plugins: [
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
]
})
webpack.prod.config.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22// webpack打包时的插件配置
plugins:[
// 清理dist目录
new CleanWebpackPlugin([distPath],{root: path.resolve(__dirname, '../')}),
// 混淆压缩js
new UglifyJSPlugin(),
// html处理
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
})
]
其他webpack的插件配置及完整的配置可以去Git查看
webpack配置的使用
在配置完成之后,yarn start 没有错误,那么就可以写代码了。
在src/main.js文件中可以引入css/less文件,可以使用各种ES5语法1
2
3
4
5
6
7
8
9
10
11import './styles/main.less'
import './styles/index.css'
let arr = [1,3,4,5]
arr.map(item=>{
console.log(item)
})
let test = document.querySelector('#test')
setInterval(()=>{
test.innerHTML = (Math.random() * 100).toFixed(2)
},1000)
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack4 demo</title>
</head>
<body>
<div class="main" id="app">
webpack4
</div>
<p id="test" style="text-align:center"></p>
</body>
</html>
在改变js代码之后,浏览器自动刷新,但是改变index.html的文件候会重新编译,但是不会自动刷新浏览器